找到
16
篇与
教主
相关的结果
-
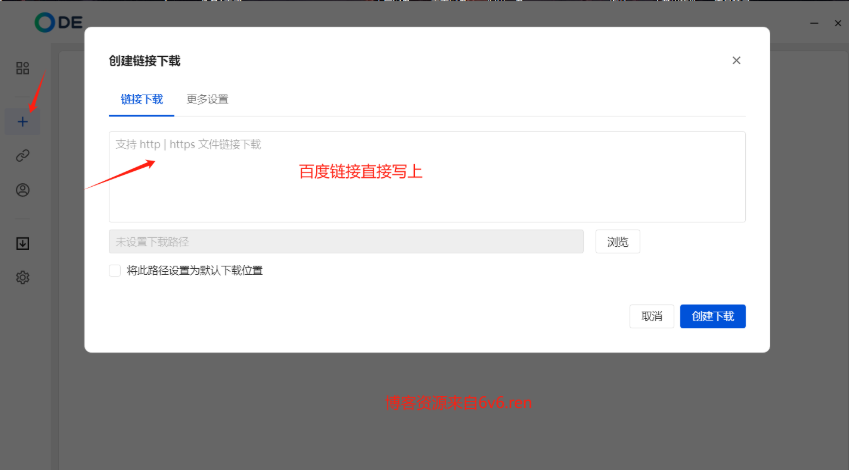
 百度网盘限速怎么办?免费解析工具让你下载速度到巅峰! 直接一键解析百度云网盘下载,下载不限速!网速越快下载越快!超级稳定!支持大型文件解析下载(比如 10GB 的文件)!!!而且完全不用钱,完全免费,无限下载,无限解析! 功能亮点 不限速下载:网速越快,下载越快。 支持大型文件:支持 10GB 以上的大文件解析下载。 完全免费:无需付费,无限下载,无限解析。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载工具:选择上述链接中的任意一个,下载百度网盘解析下载工具。 安装工具:下载完成后,运行安装程序并按照提示完成安装。 使用工具:打开工具后,输入百度网盘的分享链接和提取码,点击解析即可开始下载。 图文方法 图片 注意事项 合法性:请确保下载的内容符合法律法规,尊重版权。 安全性:请从官方或可信来源下载工具,避免使用来路不明的软件,以免对设备造成损害。 更多实用工具和资源可以在我的博客找到:6v6.ren 欢迎访问,获取更多帮助。
百度网盘限速怎么办?免费解析工具让你下载速度到巅峰! 直接一键解析百度云网盘下载,下载不限速!网速越快下载越快!超级稳定!支持大型文件解析下载(比如 10GB 的文件)!!!而且完全不用钱,完全免费,无限下载,无限解析! 功能亮点 不限速下载:网速越快,下载越快。 支持大型文件:支持 10GB 以上的大文件解析下载。 完全免费:无需付费,无限下载,无限解析。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载工具:选择上述链接中的任意一个,下载百度网盘解析下载工具。 安装工具:下载完成后,运行安装程序并按照提示完成安装。 使用工具:打开工具后,输入百度网盘的分享链接和提取码,点击解析即可开始下载。 图文方法 图片 注意事项 合法性:请确保下载的内容符合法律法规,尊重版权。 安全性:请从官方或可信来源下载工具,避免使用来路不明的软件,以免对设备造成损害。 更多实用工具和资源可以在我的博客找到:6v6.ren 欢迎访问,获取更多帮助。 -
 通用APP去广告破解神器 Lucky Patcher v11.6.5 幸运破解器 最新版 Lucky Patcher for Android 是一款出自俄罗斯破解大神 Chelpu 的通用 APP 去广告破解神器。只要您的 Android 设备已经 Root,那么它可以对 Android 核心进行破解,也可以进行去广告、破解软件或游戏等操作。不过需要注意的是,破解并不能保证 100%成功,所以它被称为幸运破解器,也叫幸运补丁。 功能亮点 去广告:轻松去除应用和游戏中的广告。 破解软件和游戏:对 Android 核心进行破解,解锁更多功能。 操作简单:只需几步操作,就能享受无广告的畅快体验。 需要 Root:请确保你的 Android 设备已经 Root。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载并安装:下载并安装 Lucky Patcher。 授予 Root 权限:打开应用,授予 Root 权限。 选择应用:选择需要去广告或破解的应用,按照提示操作即可。 注意事项 备份数据:在进行破解操作之前,建议备份重要数据,以防万一。 谨慎操作:虽然 Lucky Patcher 提供了多种破解功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
通用APP去广告破解神器 Lucky Patcher v11.6.5 幸运破解器 最新版 Lucky Patcher for Android 是一款出自俄罗斯破解大神 Chelpu 的通用 APP 去广告破解神器。只要您的 Android 设备已经 Root,那么它可以对 Android 核心进行破解,也可以进行去广告、破解软件或游戏等操作。不过需要注意的是,破解并不能保证 100%成功,所以它被称为幸运破解器,也叫幸运补丁。 功能亮点 去广告:轻松去除应用和游戏中的广告。 破解软件和游戏:对 Android 核心进行破解,解锁更多功能。 操作简单:只需几步操作,就能享受无广告的畅快体验。 需要 Root:请确保你的 Android 设备已经 Root。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载并安装:下载并安装 Lucky Patcher。 授予 Root 权限:打开应用,授予 Root 权限。 选择应用:选择需要去广告或破解的应用,按照提示操作即可。 注意事项 备份数据:在进行破解操作之前,建议备份重要数据,以防万一。 谨慎操作:虽然 Lucky Patcher 提供了多种破解功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 RssWebAll:抓取任意网页的内容生成 RSS 订阅源 RssWebAll 是一个强大的工具,可以帮助用户抓取任意网页的内容,并生成相应的 RSS 订阅源,让用户随时随地获取他们感兴趣的内容更新。 功能亮点 简单易用:所见即所得,无需代码经验轻松上手。 四步生成:输入目标网页的 URL、配置抓取规则、生成 RSS 订阅源、添加到订阅器。 多语言支持:支持英文、德语、日语等多种语言。 更新及时:实时获取网页内容更新,不错过任何重要信息。 使用方法 访问网站:打开 RssWebAll 网站。 输入目标网页的 URL:输入你想要抓取内容的网页地址。 配置抓取规则:根据需要配置抓取规则,选择需要抓取的内容。 生成 RSS 订阅源:点击生成按钮,系统将自动生成 RSS 订阅源。 添加到订阅器:将生成的订阅源 URL 添加到您的 RSS 订阅器中,即可实时获取内容更新。 应用场景 内容创作者:实时获取最新资讯,提升创作灵感。 学生:快速获取学术资源更新,助力学习。 职场人士:及时了解行业动态,提升工作效率。 为什么选择 RssWebAll? 高效便捷:简单几步即可完成 RSS 订阅源的生成。 功能强大:支持多种语言,满足不同用户的需求。 实时更新:确保用户能够及时获取最新的网页内容更新。 6e6929be-d0d2-4e9d-b51d-207a4f55c7b4.jpg图片 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
RssWebAll:抓取任意网页的内容生成 RSS 订阅源 RssWebAll 是一个强大的工具,可以帮助用户抓取任意网页的内容,并生成相应的 RSS 订阅源,让用户随时随地获取他们感兴趣的内容更新。 功能亮点 简单易用:所见即所得,无需代码经验轻松上手。 四步生成:输入目标网页的 URL、配置抓取规则、生成 RSS 订阅源、添加到订阅器。 多语言支持:支持英文、德语、日语等多种语言。 更新及时:实时获取网页内容更新,不错过任何重要信息。 使用方法 访问网站:打开 RssWebAll 网站。 输入目标网页的 URL:输入你想要抓取内容的网页地址。 配置抓取规则:根据需要配置抓取规则,选择需要抓取的内容。 生成 RSS 订阅源:点击生成按钮,系统将自动生成 RSS 订阅源。 添加到订阅器:将生成的订阅源 URL 添加到您的 RSS 订阅器中,即可实时获取内容更新。 应用场景 内容创作者:实时获取最新资讯,提升创作灵感。 学生:快速获取学术资源更新,助力学习。 职场人士:及时了解行业动态,提升工作效率。 为什么选择 RssWebAll? 高效便捷:简单几步即可完成 RSS 订阅源的生成。 功能强大:支持多种语言,满足不同用户的需求。 实时更新:确保用户能够及时获取最新的网页内容更新。 6e6929be-d0d2-4e9d-b51d-207a4f55c7b4.jpg图片 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Windows 11 轻松设置:一键优化你的系统 Windows 11 轻松设置 是一款第三方软件,旨在帮助用户更轻松地配置和优化Windows 11的各种设置。以下是它的主要功能和使用方法。 功能亮点 一键恢复默认设置:提供了一键恢复默认设置的功能,让用户可以随时撤销对系统设置的更改。 自动关闭Windows Defender实时保护:可以自动关闭Windows Defender实时保护,让用户更容易安装一些被误报为病毒的应用程序。 禁用Windows Update服务:可以禁用Windows Update服务,防止系统在不合适的时间更新操作系统。 调整Windows 11的视觉效果:可以调整Windows 11的视觉效果,如窗口边框、任务栏、桌面图标等。 禁用系统提示和通知:可以禁用一些较为烦人的系统提示和通知,提高使用体验。 启用实用功能:支持启用暗黑模式、锁屏壁纸自定义等实用功能。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载软件:选择上述链接中的任意一个,下载 Windows 11 轻松设置 软件。 安装软件:下载完成后,运行安装程序并按照提示完成安装。 使用软件:打开软件后,根据界面提示选择需要优化的设置项目,点击相应按钮即可完成操作。 注意事项 备份重要数据:在进行系统设置更改之前,建议备份重要数据,以防万一。 谨慎操作:虽然软件提供了多种优化功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。
Windows 11 轻松设置:一键优化你的系统 Windows 11 轻松设置 是一款第三方软件,旨在帮助用户更轻松地配置和优化Windows 11的各种设置。以下是它的主要功能和使用方法。 功能亮点 一键恢复默认设置:提供了一键恢复默认设置的功能,让用户可以随时撤销对系统设置的更改。 自动关闭Windows Defender实时保护:可以自动关闭Windows Defender实时保护,让用户更容易安装一些被误报为病毒的应用程序。 禁用Windows Update服务:可以禁用Windows Update服务,防止系统在不合适的时间更新操作系统。 调整Windows 11的视觉效果:可以调整Windows 11的视觉效果,如窗口边框、任务栏、桌面图标等。 禁用系统提示和通知:可以禁用一些较为烦人的系统提示和通知,提高使用体验。 启用实用功能:支持启用暗黑模式、锁屏壁纸自定义等实用功能。 下载地址 隐藏内容,请前往内页查看详情 使用方法 下载软件:选择上述链接中的任意一个,下载 Windows 11 轻松设置 软件。 安装软件:下载完成后,运行安装程序并按照提示完成安装。 使用软件:打开软件后,根据界面提示选择需要优化的设置项目,点击相应按钮即可完成操作。 注意事项 备份重要数据:在进行系统设置更改之前,建议备份重要数据,以防万一。 谨慎操作:虽然软件提供了多种优化功能,但建议用户根据自己的实际需求谨慎选择,避免不必要的系统问题。 更多实用工具和资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多帮助。 -
 Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问!
Typecho 编辑器插件大搜罗:HTML、Markdown 互转与全能编辑 在使用 Typecho 搭建博客时,一个好的编辑器插件可以极大地提升写作体验。无论是需要支持 HTML 编辑,还是希望使用 Markdown 语法,甚至两者互转,Typecho 都有丰富的插件可供选择。今天,就让我们一起探索这些强大的编辑器插件,找到最适合你的那一款。 博客6v6.ren 一、WindsCkEditor:功能强大的 HTML 编辑器 1. 功能特点 功能丰富:集成了最新的 CkEditor 4.21 版本,支持代码插入、图片和附件上传,满足各种复杂的编辑需求。 高度可定制:支持自定义工具栏和在线配置,可以根据个人喜好调整编辑器的功能和布局。 扩展性强:可以通过插件扩展支持 Markdown 编辑,实现 HTML 和 Markdown 的无缝切换。 2. 安装方法 下载插件:从 WindsCkEditor 官方页面下载最新版本。 上传插件:将下载的插件文件夹重命名为 WindsCkEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 WindsCkEditor 插件。 配置插件:根据需要修改 WindsCkEditor/ckeditor/config.js 文件,自定义工具栏和配置。 二、XEditor:基于 Vditor 的 Markdown 编辑器 1. 功能特点 所见即所得:支持实时预览、即时渲染和分屏预览模式,让写作更加直观。 短代码支持:支持自定义按钮和短代码渲染,方便插入复杂的格式和内容。 Markdown 编辑:专注于 Markdown 语法,但可以通过插件扩展支持 HTML 编辑。 2. 安装方法 下载插件:从 XEditor 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 XEditor,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 XEditor 插件。 自定义工具栏:根据需要修改 assets/js/toolbar.js 文件,自定义工具栏功能。 三、EditorMD for Typecho:Markdown 编辑器的全能选手 1. 功能特点 实时预览:支持实时预览、代码折叠、Emoji 表情等,让写作更加流畅。 扩展语法:支持 ToC(Table of Contents)、Github Task lists 等 Markdown 扩展语法。 简洁配置:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 下载插件:从 EditorMD for Typecho 官方页面下载最新版本。 上传插件:解压后将文件夹重命名为 EditorMD,并上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 EditorMD 插件。 更新设置:根据需要更新插件设置,调整编辑器功能。 四、HTML2TEXT:HTML 转 Markdown 的神器 1. 功能特点 HTML 转 Markdown:将 HTML 代码转换为 Markdown 格式,适合需要将旧文章从 HTML 转换为 Markdown 的用户。 完整元数据导出:支持完整的元数据导出,确保文章信息完整。 2. 安装方法 下载插件:从 HTML2TEXT 官方页面下载最新版本。 上传插件:将下载的插件文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 HTML2TEXT 插件。 五、Typecho-Markdown:专注于 Markdown 的解析插件 1. 功能特点 严格遵循规范:支持 CommonMark 和 GFM(GitHub-Flavored Markdown)规范,确保 Markdown 的正确解析。 额外元素支持:提供额外的 Markdown 元素支持,满足更多写作需求。 简洁配置界面:提供简洁明了的配置界面,方便快速上手。 2. 安装方法 克隆项目:使用 Git 克隆项目源码: git clone https://github.com/mrgeneralgoo/typecho-markdown.git 安装依赖:进入项目根目录,运行 Composer 安装依赖: cd typecho-markdown composer install 上传插件:将 MarkdownParse 文件夹上传到 Typecho 的 usr/plugins/ 目录下。 激活插件:登录 Typecho 后台,进入插件管理页面,启用 Typecho-Markdown 插件。 六、总结 根据你的需求,如果你需要一个支持 HTML 和 Markdown 互转的编辑器,可以尝试 WindsCkEditor 或 EditorMD for Typecho。如果你主要需要 Markdown 编辑功能,XEditor 和 Typecho-Markdown 是不错的选择。如果你需要将旧文章从 HTML 转换为 Markdown,可以使用 HTML2TEXT 插件。 这些插件各有特点,可以根据你的具体需求选择最适合的编辑器。希望这些信息能帮助你找到理想的写作工具,提升你的博客写作体验。如果你还有其他问题,欢迎随时提问! -
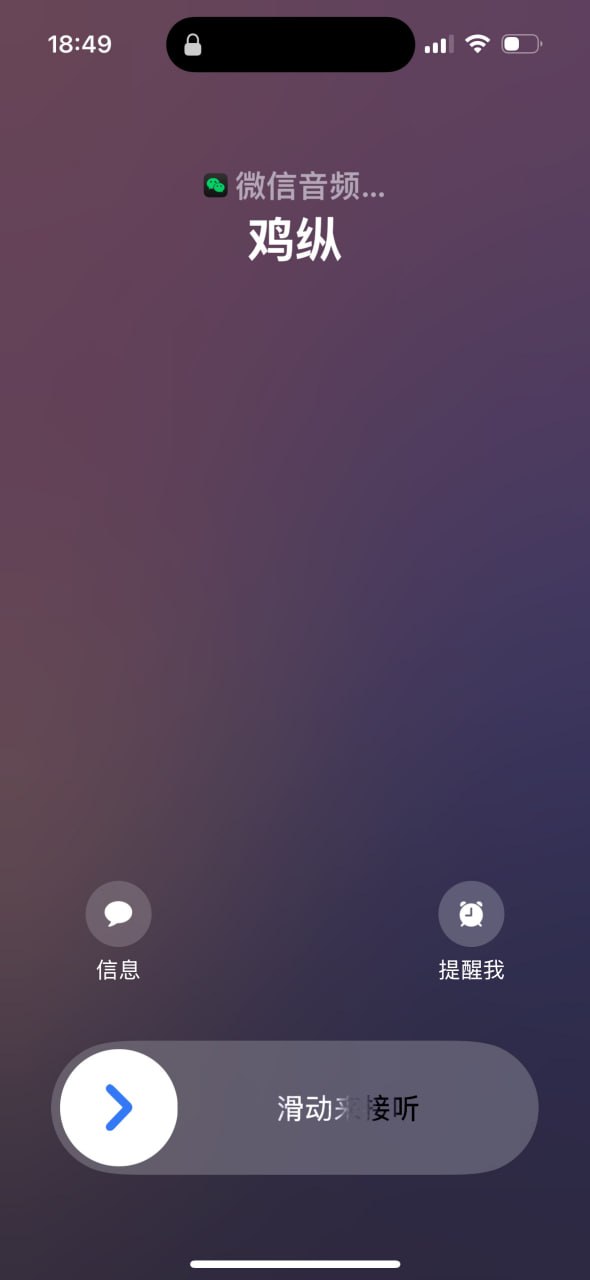
 iPhone 开通微信 CallKit 教程 iPhone 开通微信 CallKit 教程 想要在 iPhone 上体验微信的 CallKit 功能,提升通话体验?以下是详细的开通教程和注意事项。 开通步骤 1. 退出微信账号 首先,退出当前登录的微信账号。这一步是为了确保后续操作能够正常进行。 2. 让好友拨打电话 让任意微信好友给退出的微信账号拨语音电话。语音电话需要打到超时,语音和视频通话均可。等待提示“对方无应答”之后,重新登录微信账号。为了确保操作成功,建议拨打 2 次以上。 3. 降级微信版本 使用爱思助手将微信版本降级到 8.0.54。这个版本的 CallKit 功能是满血状态,能够提供更好的通话体验。 适用范围 上述教程适用于 iOS 17.4+ 系统。 版本对比 微信 8.0.56 版本 使用的是 LiveKit,锁屏时弹窗显示在灵动岛位置,无法保留最近通话记录。 微信 8.0.54 版本 使用的是 CallKit,锁屏时显示在系统通话界面,能够保留最近通话记录,并支持回拨(会跳转到微信界面)。 功能特点 LiveCommunicationKit(灵动岛) 不需要微信常驻后台,锁屏时也能收到弹窗通知。 拒接操作方便,且不会污染系统通话记录。 CallKit 需要微信常驻后台,锁屏时显示在系统通话界面。 能够保留通话记录并支持回拨。 推荐建议 从交互体验来看,灵动岛的拒接操作更方便,且不会污染系统通话记录。因此,如果您的需求不是特别刚需,建议直接使用 LiveKit,无需折腾降级微信版本。 注意事项 备份数据:在降级微信版本之前,请确保备份好所有重要数据,避免数据丢失。 使用正版工具:请确保使用正版的爱思助手或其他降级工具,避免使用来路不明的软件,以免对设备造成损害。 检查网络连接:在操作过程中,请确保设备连接到稳定的网络,避免因网络问题导致操作失败。 更多资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多实用教程和技巧。 希望这些内容对您有所帮助!如果您在操作过程中遇到任何问题,欢迎随时留言咨询。 图片示例 https://tupian.6v6.ren/i/2025/02/03/679fa2d2c7d88.jpg图片 希望这些内容符合你的要求!如果有任何需要调整的地方,请随时告诉我。
iPhone 开通微信 CallKit 教程 iPhone 开通微信 CallKit 教程 想要在 iPhone 上体验微信的 CallKit 功能,提升通话体验?以下是详细的开通教程和注意事项。 开通步骤 1. 退出微信账号 首先,退出当前登录的微信账号。这一步是为了确保后续操作能够正常进行。 2. 让好友拨打电话 让任意微信好友给退出的微信账号拨语音电话。语音电话需要打到超时,语音和视频通话均可。等待提示“对方无应答”之后,重新登录微信账号。为了确保操作成功,建议拨打 2 次以上。 3. 降级微信版本 使用爱思助手将微信版本降级到 8.0.54。这个版本的 CallKit 功能是满血状态,能够提供更好的通话体验。 适用范围 上述教程适用于 iOS 17.4+ 系统。 版本对比 微信 8.0.56 版本 使用的是 LiveKit,锁屏时弹窗显示在灵动岛位置,无法保留最近通话记录。 微信 8.0.54 版本 使用的是 CallKit,锁屏时显示在系统通话界面,能够保留最近通话记录,并支持回拨(会跳转到微信界面)。 功能特点 LiveCommunicationKit(灵动岛) 不需要微信常驻后台,锁屏时也能收到弹窗通知。 拒接操作方便,且不会污染系统通话记录。 CallKit 需要微信常驻后台,锁屏时显示在系统通话界面。 能够保留通话记录并支持回拨。 推荐建议 从交互体验来看,灵动岛的拒接操作更方便,且不会污染系统通话记录。因此,如果您的需求不是特别刚需,建议直接使用 LiveKit,无需折腾降级微信版本。 注意事项 备份数据:在降级微信版本之前,请确保备份好所有重要数据,避免数据丢失。 使用正版工具:请确保使用正版的爱思助手或其他降级工具,避免使用来路不明的软件,以免对设备造成损害。 检查网络连接:在操作过程中,请确保设备连接到稳定的网络,避免因网络问题导致操作失败。 更多资源可以在我的博客找到:6v6.ren。欢迎访问,获取更多实用教程和技巧。 希望这些内容对您有所帮助!如果您在操作过程中遇到任何问题,欢迎随时留言咨询。 图片示例 https://tupian.6v6.ren/i/2025/02/03/679fa2d2c7d88.jpg图片 希望这些内容符合你的要求!如果有任何需要调整的地方,请随时告诉我。 -
 在 Typecho 中实现通过输入“#标签”自动填充标签功能 在 Typecho 中使用 Joe 编辑器时,实现通过输入“#标签”自动填充标签功能,可以通过以下几种方法实现: 方法一:使用 AutoTags 插件 AutoTags 是一款专为 Typecho 设计的开源插件,能够自动提取文章中的关键词并生成标签。虽然它不是直接通过“#标签”来实现自动填充,但它可以根据文章内容智能生成相关标签,非常实用。 安装步骤: 1. 克隆仓库:通过 Git 将 AutoTags 项目下载到你的 Typecho 插件目录下: git clone https://github.com/DT27/AutoTags.git2. 启用插件:登录你的 Typecho 管理后台,进入“控制台”->“插件”,找到名为“AutoTags”的插件并点击启用。 3. 配置插件(可选):进入插件设置页面调整默认生成标签的数量等选项。 方法二:使用 TagSelector 插件 TagSelector 是一款增强后台标签功能的插件,支持标签展示和选择。虽然它不能直接实现通过“#标签”自动填充,但它可以让你在后台编辑文章时更方便地选择已有的标签。 安装步骤: 下载插件:从 Typecho 插件库下载 TagSelector 插件。 上传插件:将下载的插件文件夹 TagSelector 上传到 Typecho 的插件目录(usr/plugins/)。 启用插件:在 Typecho 后台插件管理页面启用 TagSelector 插件。 方法三:自定义代码实现 如果你希望直接通过输入“#标签”来实现自动填充,可以通过自定义代码的方式实现。以下是一个简单的实现方法: 实现步骤: 1. 编辑主题文件:在你的主题文件夹中找到 functions.php 文件,如果没有则创建一个。 2. 添加代码:在 functions.php 文件中添加以下代码: function autoTags($content) { preg_match_all('/#(\w+)/', $content, $matches); $tags = array_unique($matches[1]); return implode(',', $tags); }3. 修改文章发布逻辑:在 admin/write-post.php 文件中找到标签输入框的代码: <p><input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" class="w-100 text" /></p>在其下方添加以下代码: <script> document.getElementById('text').addEventListener('input', function() { var content = this.value; var xhr = new XMLHttpRequest(); xhr.open('POST', '<?php echo Typecho_Common::url('action/write-post.php', Typecho_Common::getOptions()->index); ?>', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('do=autoTags&content=' + encodeURIComponent(content)); xhr.onload = function() { if (xhr.status === 200) { document.getElementById('tags').value = xhr.responseText; } }; }); </script>4. 处理自动标签逻辑:在 admin/write-post.php 文件中找到 do=autoTags 的处理逻辑,添加以下代码: if (isset($_POST['do']) && $_POST['do'] == 'autoTags') { header('Content-Type: text/plain'); echo autoTags($_POST['content']); exit; }博客:6v6.ren 通过以上方法,你可以实现通过输入“#标签”自动填充标签的功能,提升你的写作体验。
在 Typecho 中实现通过输入“#标签”自动填充标签功能 在 Typecho 中使用 Joe 编辑器时,实现通过输入“#标签”自动填充标签功能,可以通过以下几种方法实现: 方法一:使用 AutoTags 插件 AutoTags 是一款专为 Typecho 设计的开源插件,能够自动提取文章中的关键词并生成标签。虽然它不是直接通过“#标签”来实现自动填充,但它可以根据文章内容智能生成相关标签,非常实用。 安装步骤: 1. 克隆仓库:通过 Git 将 AutoTags 项目下载到你的 Typecho 插件目录下: git clone https://github.com/DT27/AutoTags.git2. 启用插件:登录你的 Typecho 管理后台,进入“控制台”->“插件”,找到名为“AutoTags”的插件并点击启用。 3. 配置插件(可选):进入插件设置页面调整默认生成标签的数量等选项。 方法二:使用 TagSelector 插件 TagSelector 是一款增强后台标签功能的插件,支持标签展示和选择。虽然它不能直接实现通过“#标签”自动填充,但它可以让你在后台编辑文章时更方便地选择已有的标签。 安装步骤: 下载插件:从 Typecho 插件库下载 TagSelector 插件。 上传插件:将下载的插件文件夹 TagSelector 上传到 Typecho 的插件目录(usr/plugins/)。 启用插件:在 Typecho 后台插件管理页面启用 TagSelector 插件。 方法三:自定义代码实现 如果你希望直接通过输入“#标签”来实现自动填充,可以通过自定义代码的方式实现。以下是一个简单的实现方法: 实现步骤: 1. 编辑主题文件:在你的主题文件夹中找到 functions.php 文件,如果没有则创建一个。 2. 添加代码:在 functions.php 文件中添加以下代码: function autoTags($content) { preg_match_all('/#(\w+)/', $content, $matches); $tags = array_unique($matches[1]); return implode(',', $tags); }3. 修改文章发布逻辑:在 admin/write-post.php 文件中找到标签输入框的代码: <p><input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" class="w-100 text" /></p>在其下方添加以下代码: <script> document.getElementById('text').addEventListener('input', function() { var content = this.value; var xhr = new XMLHttpRequest(); xhr.open('POST', '<?php echo Typecho_Common::url('action/write-post.php', Typecho_Common::getOptions()->index); ?>', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('do=autoTags&content=' + encodeURIComponent(content)); xhr.onload = function() { if (xhr.status === 200) { document.getElementById('tags').value = xhr.responseText; } }; }); </script>4. 处理自动标签逻辑:在 admin/write-post.php 文件中找到 do=autoTags 的处理逻辑,添加以下代码: if (isset($_POST['do']) && $_POST['do'] == 'autoTags') { header('Content-Type: text/plain'); echo autoTags($_POST['content']); exit; }博客:6v6.ren 通过以上方法,你可以实现通过输入“#标签”自动填充标签的功能,提升你的写作体验。 -
 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 在互联网的世界里,内容的快速曝光是每个博主的梦想。尤其是对于使用 Typecho 搭建博客的朋友们来说,如何让新发布的文章迅速被搜索引擎收录,是一个至关重要的问题。今天,就让我们一起探索如何通过 IndexNow 自动提交插件,让 Bing 搜索引擎快速收录你的 Typecho 博客文章。 一、什么是 IndexNow? IndexNow 是一个由 Bing、Yandex 和其他搜索引擎共同推出的协议,旨在帮助网站快速将新内容提交给搜索引擎,从而加速内容的收录。简单来说,IndexNow 就像是一个“快递服务”,能够将你的文章快速送到搜索引擎的“家门口”,让搜索引擎更快地发现和收录你的内容。 二、为什么选择 Bing 的 IndexNow? 虽然 Google 是目前最主流的搜索引擎,但 Bing 也在不断努力提升自己的搜索体验。而且,Bing 的 IndexNow 功能相对简单易用,尤其是对于小型博客和独立站来说,是一个非常实用的选择。此外,Bing 站长平台提供了丰富的工具和数据,可以帮助你更好地了解网站的收录情况和优化方向。 三、Typecho 的 IndexNow 自动提交插件 目前,Typecho 社区已经开发了几款可以实现 IndexNow 自动提交功能的插件。这些插件能够让你在发布新文章时,自动将文章的 URL 提交给 Bing 的 IndexNow 接口,从而加速文章的收录。接下来,我们将详细介绍两款常用的插件。 (一)PostToBingIndexNow 插件 1. 插件简介 PostToBingIndexNow 是一款专门为 Typecho 设计的插件,能够自动将新发布的文章 URL 提交到 Bing 的 IndexNow 接口。它简单易用,适合大多数 Typecho 用户。 2. 使用方法 下载插件:从 GitHub 下载插件文件。 上传插件:将下载的文件上传到你的 Typecho 网站的 /usr/plugins 目录下,并解压,重命名为 PostToBingIndexNow。 启用插件:登录到 Typecho 后台,进入插件管理页面,启用 PostToBingIndexNow 插件。 配置插件:在网站根目录下创建一个 temp_log 文件夹,用于存放日志文件。然后,在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件的设置页面中,并保存设置。最后,将 Bing 提供的 key.txt 文件上传到网站根目录。 测试是否生效:发布一篇新文章后,查看 temp_log 文件夹下的 push_bing.log 文件,确认是否成功提交。也可以在 Bing 站长平台的 IndexNow 页面查看推送记录。 (二)BingIndexNow 插件 1. 插件简介 BingIndexNow 插件同样可以实现将 Typecho 网站的文章自动提交到 Bing 的 IndexNow 接口。它的操作相对简单,适合新手用户。 2. 使用方法 下载插件:插件下载地址:蓝奏云网盘。 上传插件:下载后将插件上传到 /usr/plugins 目录,并重命名为 BingIndexNow。 启用插件:在 Typecho 后台的插件管理页面启用 BingIndexNow 插件。 配置插件:在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件设置页面中。插件会自动创建验证文件,无需手动上传。 测试是否生效:发布新文章后,查看插件目录下的 log.txt 文件,确认是否成功提交。 四、使用 IndexNow 插件的注意事项 API Key 的申请:在 Bing 站长平台申请 IndexNow 的 API Key 时,需要按照平台的指引完成相关步骤,包括下载并上传验证文件。 日志文件:插件的日志文件可以帮助你确认提交是否成功。如果返回的状态码不是 200,请根据 Bing 站长平台的说明进行调整。 网站内容质量:虽然 IndexNow 可以加速文章的收录,但最终是否被收录以及排名如何,仍然取决于网站内容的质量。 五、总结 通过使用 IndexNow 自动提交插件,你可以轻松实现 Typecho 网站文章的自动提交功能,加速文章被 Bing 搜索引擎收录。无论是 PostToBingIndexNow 还是 BingIndexNow 插件,都提供了简单易用的配置方法和强大的功能,帮助你的博客内容更快地出现在搜索引擎的结果页面上。 如果你还在为如何让文章快速被收录而烦恼,不妨试试这些插件吧!它们就像你博客的“加速器”,让你的内容能够更快地被搜索引擎发现。 更多资源在博客 6v6.ren
Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 Typecho 博客快速收录秘籍:IndexNow 自动提交插件大揭秘 在互联网的世界里,内容的快速曝光是每个博主的梦想。尤其是对于使用 Typecho 搭建博客的朋友们来说,如何让新发布的文章迅速被搜索引擎收录,是一个至关重要的问题。今天,就让我们一起探索如何通过 IndexNow 自动提交插件,让 Bing 搜索引擎快速收录你的 Typecho 博客文章。 一、什么是 IndexNow? IndexNow 是一个由 Bing、Yandex 和其他搜索引擎共同推出的协议,旨在帮助网站快速将新内容提交给搜索引擎,从而加速内容的收录。简单来说,IndexNow 就像是一个“快递服务”,能够将你的文章快速送到搜索引擎的“家门口”,让搜索引擎更快地发现和收录你的内容。 二、为什么选择 Bing 的 IndexNow? 虽然 Google 是目前最主流的搜索引擎,但 Bing 也在不断努力提升自己的搜索体验。而且,Bing 的 IndexNow 功能相对简单易用,尤其是对于小型博客和独立站来说,是一个非常实用的选择。此外,Bing 站长平台提供了丰富的工具和数据,可以帮助你更好地了解网站的收录情况和优化方向。 三、Typecho 的 IndexNow 自动提交插件 目前,Typecho 社区已经开发了几款可以实现 IndexNow 自动提交功能的插件。这些插件能够让你在发布新文章时,自动将文章的 URL 提交给 Bing 的 IndexNow 接口,从而加速文章的收录。接下来,我们将详细介绍两款常用的插件。 (一)PostToBingIndexNow 插件 1. 插件简介 PostToBingIndexNow 是一款专门为 Typecho 设计的插件,能够自动将新发布的文章 URL 提交到 Bing 的 IndexNow 接口。它简单易用,适合大多数 Typecho 用户。 2. 使用方法 下载插件:从 GitHub 下载插件文件。 上传插件:将下载的文件上传到你的 Typecho 网站的 /usr/plugins 目录下,并解压,重命名为 PostToBingIndexNow。 启用插件:登录到 Typecho 后台,进入插件管理页面,启用 PostToBingIndexNow 插件。 配置插件:在网站根目录下创建一个 temp_log 文件夹,用于存放日志文件。然后,在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件的设置页面中,并保存设置。最后,将 Bing 提供的 key.txt 文件上传到网站根目录。 测试是否生效:发布一篇新文章后,查看 temp_log 文件夹下的 push_bing.log 文件,确认是否成功提交。也可以在 Bing 站长平台的 IndexNow 页面查看推送记录。 (二)BingIndexNow 插件 1. 插件简介 BingIndexNow 插件同样可以实现将 Typecho 网站的文章自动提交到 Bing 的 IndexNow 接口。它的操作相对简单,适合新手用户。 2. 使用方法 下载插件:插件下载地址:蓝奏云网盘。 上传插件:下载后将插件上传到 /usr/plugins 目录,并重命名为 BingIndexNow。 启用插件:在 Typecho 后台的插件管理页面启用 BingIndexNow 插件。 配置插件:在 Bing 站长平台申请一个 IndexNow 的 API Key。将申请到的 Key 填写到插件设置页面中。插件会自动创建验证文件,无需手动上传。 测试是否生效:发布新文章后,查看插件目录下的 log.txt 文件,确认是否成功提交。 四、使用 IndexNow 插件的注意事项 API Key 的申请:在 Bing 站长平台申请 IndexNow 的 API Key 时,需要按照平台的指引完成相关步骤,包括下载并上传验证文件。 日志文件:插件的日志文件可以帮助你确认提交是否成功。如果返回的状态码不是 200,请根据 Bing 站长平台的说明进行调整。 网站内容质量:虽然 IndexNow 可以加速文章的收录,但最终是否被收录以及排名如何,仍然取决于网站内容的质量。 五、总结 通过使用 IndexNow 自动提交插件,你可以轻松实现 Typecho 网站文章的自动提交功能,加速文章被 Bing 搜索引擎收录。无论是 PostToBingIndexNow 还是 BingIndexNow 插件,都提供了简单易用的配置方法和强大的功能,帮助你的博客内容更快地出现在搜索引擎的结果页面上。 如果你还在为如何让文章快速被收录而烦恼,不妨试试这些插件吧!它们就像你博客的“加速器”,让你的内容能够更快地被搜索引擎发现。 更多资源在博客 6v6.ren -